Integration Guides
Integrate with Docusaurus
Before install, make sure you have either signed up through our platform or we have provided you with the ANON_KEY. Without the key, you won't be able to setup the search component.
This guide will show you how you can implement Mendable Docusaurus AI in your website.
Installation
Installing Mendable Search
npm install @mendable/search
Configuration
In the docusaurus.config.js file, add the following:
customFields:{
mendableAnonKey: "YOUR_ANON_KEY",
},
Install and run swizzle command
npm i swizzle
Select the theme you'd like to swizzle. Normally it is the first option it appears.
If you'd like to implement the Search Bar Component, select the
SearchBar, otherwise for the Floating Button, select theFooter.Once you run swizzle, you will be prompted to either
wraporejectthe component. Selectejectfrom the menu as it is a safer option.
Search Bar Component
Replace or edit your src/theme/SearchBar.js with the code below. In this example we are using the Mendable Search Bar. .
import React from 'react'
import { MendableSearchBar } from '@mendable/search'
import useDocusaurusContext from '@docusaurus/useDocusaurusContext'
export default function SearchBarWrapper() {
const {
siteConfig: { customFields },
} = useDocusaurusContext()
return (
<div className="mendable-search">
<MendableSearchBar
anon_key={customFields.mendableAnonKey}
style={{ accentColor: '#179C54', darkMode: false }}
placeholder="Search..."
dialogPlaceholder="How to deploy this application?"
/>
</div>
)
}
Floating Button Component
Replace or edit your src/theme/Footer.js with the code below. In this example we are using the Mendable Floating Button.
import React from 'react'
import Footer from '@theme-original/Footer'
import useDocusaurusContext from '@docusaurus/useDocusaurusContext'
import { MendableFloatingButton } from '@mendable/search'
export default function FooterWrapper(props) {
const {
siteConfig: { customFields },
} = useDocusaurusContext()
return (
<>
<MendableFloatingButton anon_key={customFields.mendableAnonKey} />
<Footer {...props} />
</>
)
}
Keyword Search
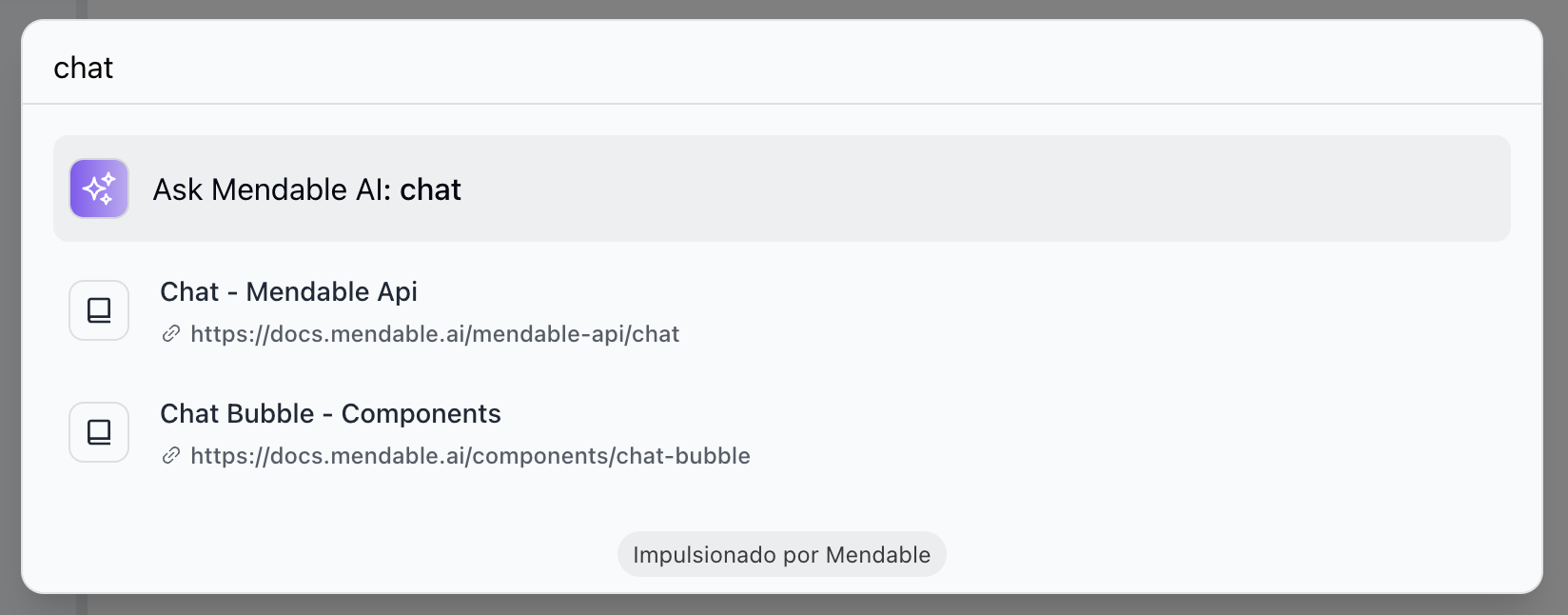
We also provide keyword search as seen on the Langchain Documentation. This combines keyword with AI Search in one modal. When the user starts typing, it will almost instantly display results for the search query. It also allows the user to use AI search by pressing "Ask Mendable AI".

To enable keyword search, you need to pass the showSimpleSearch prop to the component.
import { MendableSearchBar } from "@mendable/search"
<MendableSearchBar anon_key='YOUR_ANON_KEY' showSimpleSearch />
Additional customization (Optional)
In some Docusaurus websites, the UI might get too busy in when viewing in mobile, so we recommend you to reduce the width of the search bar in mobile view. In the src/css/custom.css file, add the following:
/* Reduce width on mobile for Mendable Search */
@media (max-width: 767px) {
.mendable-search {
width: 200px;
}
}
@media (max-width: 500px) {
.mendable-search {
width: 150px;
}
}
@media (max-width: 380px) {
.mendable-search {
width: 140px;
}
}