Introduction
Getting started
Learn how to get Mendable Search set up in your React project.
Installation
Step-by-step guides to setting up your system and installing the library.
Components
React components ready to plug and play
SDKs & Integrations
Integrate with Docusaurus + other providers easily
Tools & Actions
Enhance your AI with tools for augmentation and actions for automation
API
Build freely on top of our API.
Quick start
Before you begin
You will need to have a Mendable Search credientials. If you don't have one, you can get one by going to mendable.ai and signing up for free.
What is Mendable?
Mendable provides chat-powered search through components. It allows you to provide detailed, accurate, and contextually relevant answers to your customers' questions based on your documentation. Mendable also offers an API where it can be used to integrate Mendable's ingestion and completion capabilities into your own applications.
Installation
If you are not using React, you can use our Vanilla JS component or our API.
npm install @mendable/search
Usage
In your React app, import the component and pass in the anon_key prop. You can find your anon_key in the Mendable project dashboard.
import { MendableSearchBar } from "@mendable/search"
<MendableSearchBar anon_key='YOUR_ANON_KEY'/>
Component
In this example it will display our search bar component.

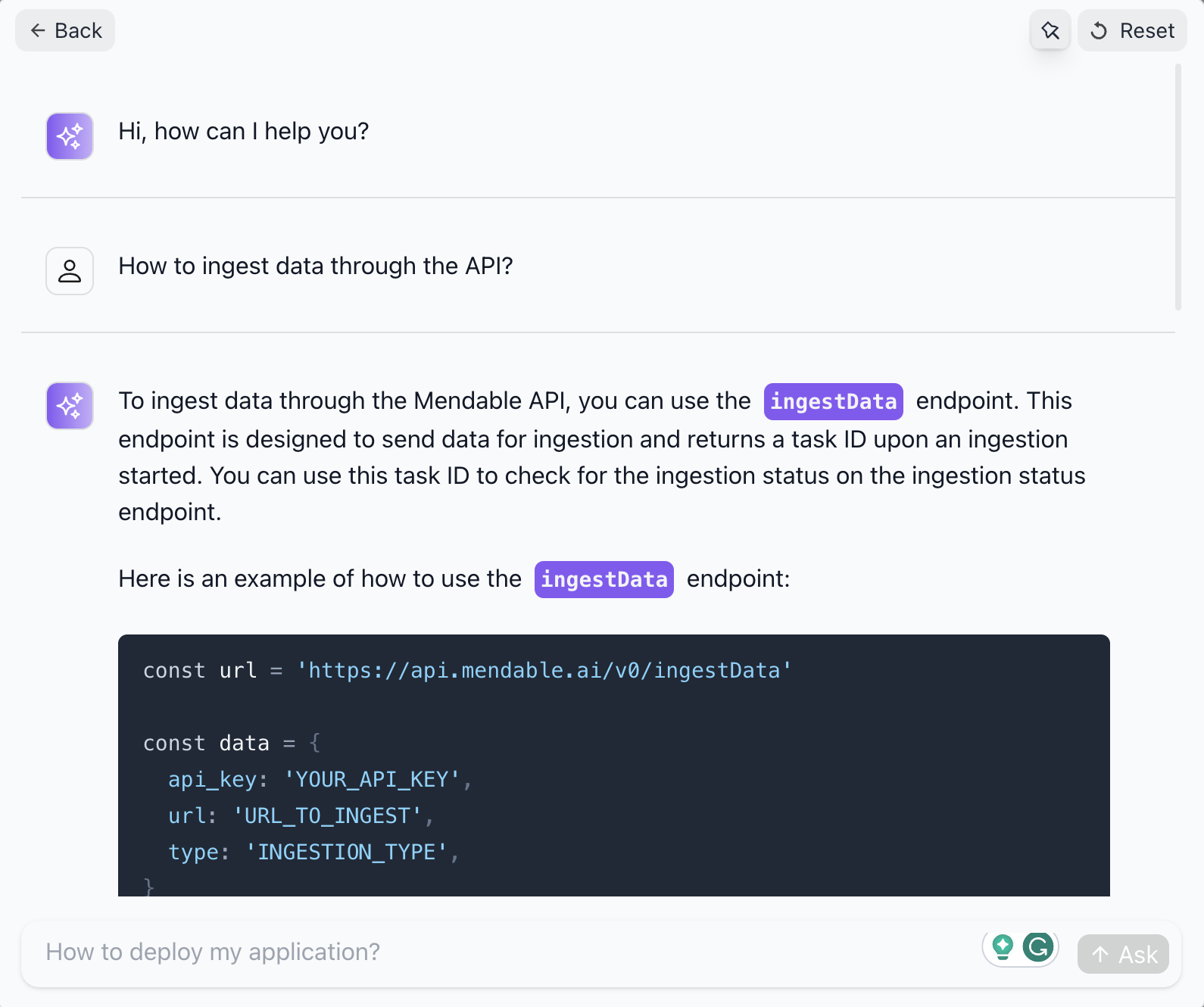
AI Search
When clicked, it displays the AI search modal, where the user can ask questions.

That's it! You now have Mendable Search set up in your React project. Take a look at our other components and their properties here.
If you want to build on top of Mendable's infrastructure, check out our API.
Last but not least, we offer many examples and integrations (Docusaurus, Python SDK) for you to get started quickly.